How To Draw Dotted Circle In Autocad
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools Default keyboard shortcuts | Illustrator
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Create text
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash on launch issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
You use the Stroke panel (Window > Stroke) to specify whether a line is solid or dashed, the dash sequence and other dash adjustments if it is dashed, the stroke weight, the stroke alignment, the miter limit, arrowheads, width profiles, and the styles of line joins and line caps.

You can apply stroke options to an entire object, or you can use Live Paint groups and apply different strokes to different edges within the object.
Layers Magazine instructor Dave Cross shows you how to apply fill and stroke in Illustrator and some handy shortcuts to work with fill and stroke in this tutorial.
Apply a stroke color, width, or alignment
-
Select the object. (To select an edge in a Live Paint group, use the Live Paint Selection tool.)
-
Click the Stroke box in the toolbar, the Color panel, or the Control panel. Doing so indicates that you want to apply a stroke rather than a fill.

Stroke box -
Select a color from the Color panel, or a swatch from the Swatches panel or Control panel. Alternatively, double-click the Stroke box to select a color using the Color Picker.
If you want to use the current color in the Stroke box, you can simply drag the color from the Stroke box onto the object. Dragging does not work on Live Paint groups.
-
Select a weight in the Strokes panel or Control panel.
-
If the object is a closed path (and not a Live Paint group), choose an option from the Stroke panel to align the stroke along the path:
-
 Align Stroke To Center
Align Stroke To Center -
 Align Stroke To Inside
Align Stroke To Inside -
 Align Stroke To Outside
Align Stroke To Outside
Notes:
- In the current version of Illustrator, theAlign Stroke To Inside option is applied by default while you're creating a web document. In some earlier versions of Illustrator, Illustrator would apply theAlign Stroke To Center option by default.
- If you try to align paths that use different stroke alignments, the paths may not exactly align. Make sure the path alignment settings are the same if you need the edges to match up exactly when aligned.
-
Create strokes with variable widths
Available in the toolbar, the Width tool enables you to create a variable-width stroke and save the variable width as a profile that can be applied to other strokes. You can now adjust or expand the variable-width strokes easily with fewer anchor points as Illustrator applies simplified paths on the strokes.
When you mouse over a stroke with the Width tool, a hollow diamond appears on the path with handles. You can adjust the stroke width, move the width point, duplicate the width point, and delete the width point.For multiple strokes, the Width tool adjusts only the active stroke. If you want to adjust a stroke, make sure that you select it as the active stroke in the Appearance panel.
To create or modify a width point using the Width Point Edit dialog box, double-click the stroke using the Width tool and edit the values for the width point. If you select the Adjust Adjoining Width Points check box, changes to the selected width point affect neighboring width points as well.
To automatically select the Adjust Adjoining Width Points check box, press Shift and double-click the width point.The Width tool distinguishes between continuous and discontinuous width points while adjusting the variable width.

To create a discontinuous width point, do the following:
-
Create two width points on a stroke with different stroke widths.

Two width points created -
Drag one width point on to the other width point to create a discontinuous width point for the stroke.

Discontinuous width point created by dragging one width point on to the other width point
For discontinuous points, the Width Point Edit dialog box shows both sets of side widths.

Do any of the following:
- Drag the handles outward or inward to adjust the stroke width at that location on the path. Width points created at a corner or at a direct-selected anchor point stick to the anchor point during basic editing of the path.
- To change the position of the width point, drag the point along the path.
- To select multiple width points, press Shift and click. In the Width Point Edit dialog box, specify values for Side 1 and Side 2 of multiple points. Any adjustment to the width points affects all the selected width points.
- To globally adjust the stroke weight for all the width points, specify the stroke weight in the Weight drop-down list of the Stroke panel.
Save width profiles
After defining the stroke width, save the variable-width profile using the Stroke panel, the Control panel, or the Properties panel.

A. Uniform Width Profile optionB. Save Width Profile iconC. Delete Width Profile iconD. Reset Width Profile icon
Do any of the following:
- To apply width profiles to selected paths, choose them from the Width Profile drop-down list in the Control panel or Stroke panel. When a stroke with no variable width is selected, the list displays the Uniform option. Select the Uniform option to remove a variable-width profile from an object.
- To restore the default width profile set, click the Reset Profiles button at the bottom of the Profile drop-down list.
Restoring the default width profile set in the Stroke Options dialog box removes any custom saved profiles.
If you apply a variable-width profile to a stroke, it is indicated with an asterisk (*) in the Appearance panel.
For Art and Pattern brushes, the Width Points/Profile option is automatically selected for size in the Stroke Options dialog box after you edit a brush path with the Variable Width tool or apply a Width Profile preset. To remove any width profile changes, select the Fixed option for size or one of the tablet data channels, such as Pressure, to restore the tablet data options.
Create dotted or dashed lines
You can create a dotted or dashed line by editing an object's stroke attributes.
-
In the Stroke panel, select Dashed Line. If the Dashed Line option isn't showing, choose Show Options from the Stroke panel menu.
-
Click the icon: Align Dashes to Corners and Path Ends, Adjusting Length to Fit
 . This option allows you to make the dashes at the corners and ends of the paths consistent and predictable. If you need to retain the appearance of the dashes without aligning then select the Preserve exact dash and gap lengths
. This option allows you to make the dashes at the corners and ends of the paths consistent and predictable. If you need to retain the appearance of the dashes without aligning then select the Preserve exact dash and gap lengths  icon.
icon. 
Dash Adjustments at the corners A. Preserved exact dash and gap lengthsB. Aligned dashes to corners and path ends, adjusting lengths to fit
-
Specify a dash sequence by entering the lengths of dashes and the gaps between them.
The numbers entered are repeated in sequence so that once you have established the pattern, you don't need to fill in all the text boxes.
-

6-point dashed lines with dash gaps of 2, 12, 16, 12 A. Butt capB. Round capC. Projecting cap
See this video to learn how to create perfectly dashed strokes.
Change the caps or joins of a line
A cap is the end of an open line; a join is where a straight line changes direction (turns a corner). You can change the caps and joins of a line by changing the object's stroke attributes.
-
In the Stroke panel, select a cap option and a join option.
If the options aren't showing, choose Show Options from the panel menu.
Butt Cap
Creates stroked lines with squared ends.
Round Cap
Creates stroked lines with semicircular ends.
Projecting Cap
Creates stroked lines with squared ends that extend half the line width beyond the end of the line. This option makes the weight of the line extend equally in all directions around the line.
Miter Join
Creates stroked lines with pointed corners. Enter a miter limit between 1 and 500. The miter limit controls when the program switches from a mitered (pointed) join to a beveled (squared-off) join. The default miter limit is 10, which means that when the length of the point reaches ten times the stroke weight, the program switches from a miter join to a bevel join. A miter limit of 1 results in a bevel join.
Round Join
Creates stroked lines with rounded corners.
Bevel Join
Creates stroked lines with squared corners.
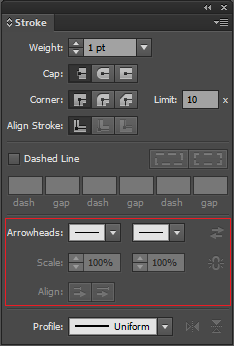
Add arrowheads
In Illustrator, you can access arrowheads from the Stroke panel and associate controls to adjust size. Default arrowheads are available from the Arrowheads drop-down list in the Stroke panel. Using the Stroke panel, you can also easily swap arrowheads.

You can resize the tip and end of the arrowheads independently, using Scale option. If you want to link the start and end of the arrowheads scale, click the Link Start and End of Arrowheads Scales icon, adjacent to the Scale option.
You can also adjust the path to align to the tip or the end of the arrowhead, using the Align options. The options are:
-
Extend arrow tip beyond end of path
-
Place arrow tip at the end of path
Note: To remove arrowheads from objects, choose the None arrowhead option from the drop-down list.
Customize arrowheads
To define custom arrowheads, open the Arrowheads.ai file, which is located under ShowPackageContent\Required\Resources\<locale>\ (for Mac) and \Support Files\Required\Resources\<locale>\ (for Windows). Follow the instructions in the file to create custom arrowheads.
Place the updated Arrowheads.ai file at: <Illustrator home>\Plug-ins\ and avoid replacing the existing Arrowheads.ai file.
How To Draw Dotted Circle In Autocad
Source: https://helpx.adobe.com/illustrator/using/stroke-object.html
Posted by: hangersaisuatecous1950.blogspot.com



0 Response to "How To Draw Dotted Circle In Autocad"
Post a Comment