How To Create Video Player App In Android Studio
In android, by using VideoView component and MediaController class we can easily implement the video player in android applications to play the videos with multiple playback options, such as play, pause, forward, backward, etc.
Generally, the MediaController class in android will provide playback options for video player, such as play, pause, backward, forward, etc.
The VideoView class in android will provide the functionality to fetch and play the videos using video player with minimal setup in android applications.
Following is the code snippet, to use VideoView and MediaController classes to implement video player in android application to play videos based on our requirements.
VideoView videoView =(VideoView)findViewById(R.id. vdVw );
MediaController mediaController= new MediaController( this );
mediaController.setAnchorView(videoView);
Uri uri = Uri.parse( "android.resource://" + getPackageName() + "/" + R.raw. video1 );
videoView.setMediaController(mediaController);
videoView.setVideoURI(uri);
videoView.requestFocus();
videoView.start();
If you observe above code snippet, we created an instance of MediaController, VideView class and added required video source and add playback options to video player by using VideoView object.
Here we used aUri object to play videos from our application resource directory (res/raw). In case if raw folder does not exist in our application, create a new raw folder under res directory and add properly encoded and formatted video files in it.
Apart from the above methods, theVideoView class provides a different type of methods to control video files based on requirements.
| Method | Description |
|---|---|
| setMediaController() | It is used to set the media controller to videoview. |
| setVideoURI() | It is used to set the path of video file. |
| pause() | It is used to pause the video playing. |
| stopPlayback() | it is used to stop the video playing. |
| seekTo(position) | It is used to move video to a particular position in milliseconds. |
| resume() | It is used to resume the video playing. |
| start() | It is used to start playing the audio/video. |
| stopPlayback() | It is used to stop playing the audio/video. |
Now we will see how to implement video playing applications using MediaController and VideoView with multiple playback options, such as play, pause, forward, backward in android application with examples.
Android Video Player Example
Following is the example of implementing a video player to play the video with multiple playback options using VideoView and MediaController objects.
Create a new android application using android studio and give names as VideoPlayerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
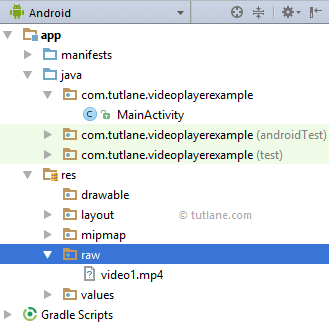
As discussed create a new raw folder in res directory and add one video file like as shown below.

Now open activity_main.xml file from \res\layout folder path and write the code like as shown below.
activity_main.xml
<? xml version= "1.0" encoding= "utf-8" ?>
< RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android"
android :layout_width= "match_parent"
android :layout_height= "match_parent"
android :paddingLeft= "10dp"
android :paddingRight= "10dp" >
< VideoView
android :id= "@+id/vdVw"
android :layout_width= "match_parent"
android :layout_height= "match_parent"
android :layout_gravity= "center" />
</ RelativeLayout >
Now open your main activity file MainActivity.java from \java\com.tutlane.videoplayerexample path and write the code like as shown below
MainActivity.java
package com.tutlane.videoplayerexample;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.MediaController;
import android.widget.VideoView; public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
VideoView videoView =(VideoView)findViewById(R.id. vdVw );
//Set MediaController to enable play, pause, forward, etc options.
MediaController mediaController= new MediaController( this );
mediaController.setAnchorView(videoView);
//Location of Media File
Uri uri = Uri.parse( "android.resource://" + getPackageName() + "/" + R.raw. video1 );
//Starting VideView By Setting MediaController and URI
videoView.setMediaController(mediaController);
videoView.setVideoURI(uri);
videoView.requestFocus();
videoView.start();
}
}
If you observe above code we used MediaController and VideoView objects with required properties to implement video player based on our requirements.
Output of Android Video Player Example
When we run the above program in the android studio we will get the result as shown below.

If you observe the above result, the video started playing directly and it's having all media controls such as play, pause, forward, backward, etc. options to control the video playing based on our requirements.
This is how we can implement a video player app in android applications with multiple playback options to play videos based on our requirements.
How To Create Video Player App In Android Studio
Source: https://www.tutlane.com/tutorial/android/android-video-player-with-examples
Posted by: hangersaisuatecous1950.blogspot.com

0 Response to "How To Create Video Player App In Android Studio"
Post a Comment